- Szczegóły
- Kategoria: JM-Sample-Data
404 OOPS!
Page not found!
"Sorry, it appears the page you were looking for does not exist anymore or might have been moved.
Please try your luck again."
Newsletter
This is a Joomla! article displayed as custom 404 page.
How to modify this page?
Step 1: Go to Content -> Article Manager.
Step 2: Find and edit the "Error 404" article.
How is the search module displayed?
It is displayed using the "Content - Load Modules" plugin. It allows to display a module in a Joomla article.
The module is published on the following position: error404-search
How to display a different article as custom 404 page?
If you want to display other article, you need to change the article ID in the following location: /templates/jm-template/error.php
- Szczegóły
- Kategoria: JM-Sample-Data
This template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.
- Szczegóły
- Kategoria: JM-Sample-Data
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
1. Available module designs

2. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: navigation-ms

3. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: indicators-ms

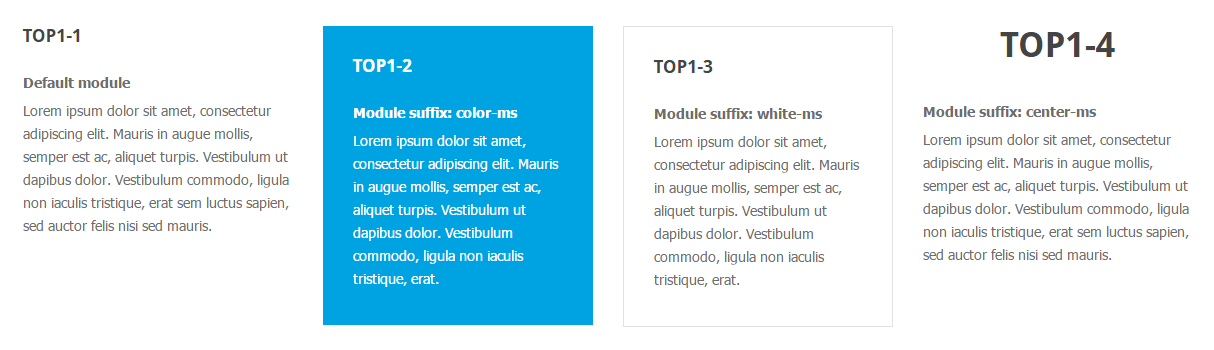
4. Use the following suffixes for Articles - Category module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: article-ms

5. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
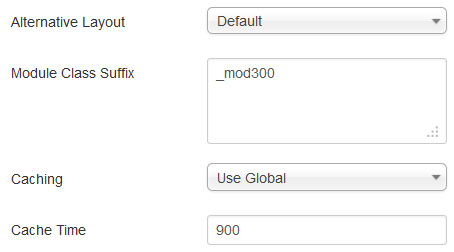
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
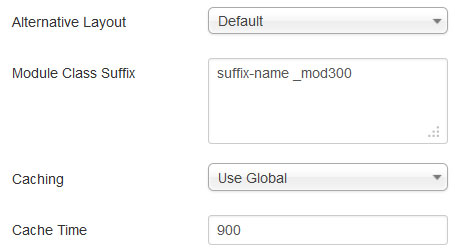
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

- Szczegóły
- Kategoria: JM-Sample-Data
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo.
Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt. Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec accumsan.
Strona 3 z 4